|
Top im Web » Topweb Home | ||
Top im Web - Webpublishing mit Dreamweaver
Kurs der Volkshochschule und der Universität Bern
Achtung: Diese Seiten werden seit Jahren nicht mehr aktualisiert und enthalten teils Aussagen, die inzwischen völlig veraltet und überholt sind. Sie sind nur noch aus Archiv- und Nostalgiegründen hier abrufbar.
Bildkomprimierungstheorie
- Ziel: So klein wie möglich (=kurze Ladezeit), so ansehnlich wie nötig
- Faustregel: Fotos als JPG, Buttons etc. als GIF
- GIF-Dateien können maximal aus 256 Farben bestehen, eignen sich daher für speziell für Icons und Buttons (z.B. Navigations-Klick-Buttons). Fotos werden an sich - trotz erhöhter Körnigkeit - auch ganz passabel, sind aber meist grösser als JPGs, wenn die ganze 256er-Farbpalette gebraucht wird. Bei GIFs mit nur 5 Farben werden auch nur eine Farbpalette mit genau diesen 5 Farben geladen und nicht die ganze mit 256 Farben - die Datei wird somit sehr klein!
- GIFs bieten zudem die Möglichkeit, mehrere Bilder in einer Datei zu speichern und somit Animationen herzustellen wie diese. Zudem kann man eine Farbe als transparent setzen, sodass nicht nur qudratische Grafiken möglich sind. Beim rotierenden Logo wurde die Hintergrundfarbe (weiss) als transparent definiert, sodass die Grafik auf dem Hintergrundbild zu "schweben" scheint.
- Zur Bearbeitung empfiehlt sich nebst einem Grafikprogramm (Photoshop usw.) ein separater GIF-Editor (in speziellen Web-Grafikpaketen enthalten oder als Shareware aus dem Netz herunterladbar).
- JPG-Dateien bieten die letzteren Vorteile in der Ur-Version nicht (als "Progressive JPG" hingegen schon, dies würde hier aber zu weit führen), eignen sich aber für grössere Fotos und Bilder mit feinen Farbverläufen, da sie bis zu 16 Millionen Farben unterstützen. JPGs können mit jedem modernen Grafikprogramm gespeichert werden. Auch der Komprimierungsfaktor ist wählbar (zwischen 4 und 8 ist meistens OK; darüber wird die Datei zu gross, darunter die Qualität zu mies)
- Wichtig ist ebenfalls: Web-Grafiken müssen nicht die selbe hohe Auflösung wie Grafiken zum Ausdruck haben. Während man Fotos zum Ausdrucken mit einer Auflösung von bis zu 600 dpi (dots per inch) scannen muss, reichen für eine Bildschirmdarstellung 75 dpi vollkommen - mit allem anderem verschenkt man wertvolle Bytes, die den Download verlängern. Das heisst aber auch, dass man JPG- und GIF-Bilder aus dem Web nicht ohne Qualitätsverlust drucken kann!
Daraus leiten sich u.a. auch folgende Faustregeln ab:
- Experimentieren! Welches Format, welche Komprimierung ist OK?
- Grafiken fürs Internet immer als GIF oder JPG speichern
- Breite und Höhe Bild so anpassen, dass es 1:1 aufs Netz kann (also nicht ein Bild gross speichern und dann im HTML-Quelltext die Grösse künstlich verkleinern - geladen werden muss die gesamte Version, auch wenn man als Breite nur 20 Pixel angibt!)
- Immer darauf achten, dass eine Grafik im HTML-Quelltext Grössenangaben und Angaben zum Rahmen darum herum enthält (idealiter also <img src="abc.jpg" width="100" height="40" border="0" alt="Foto von Hans Meier" title="Foto von Hans Meier">).
- Diese Angeben werden bei der Arbeit im Dreamweaver in der Regel automatisch generiert (ausser "title").
- Grund: Der Browser weiss dann, wieviel Platz
er fürs Bild reservieren muss, bevor das Bild komplett geladen ist -
das wirkt sich positiv auf die Darstellung aus. Der Alt-Text (im Firefox
"Title") erscheint immer dann, wenn jemand (was man kann,
aber mit den neuen, schnellen Modems kaum noch muss) das Darstellen
von Grafiken ausgeschaltet hat bzw. blind ist; das erleichtert bzw.
ermöglicht diesen Menschen die Navigation.
- Weiteres zu Grafikformaten findet ihr auf diesen Seiten:
- Fotos fürs Web verdienen einen "Retouch": Zuerst auf die gewünschte Grösse bringen, ev. Helligkeit, Kontrast / Farbbalance anpassen, Scharfzeichnen, danach wie oben beschrieben sauber in der Dateigrösse reduzieren. Photoshop 5.5 bietet dazu mit "Image Ready" ein wunderbares Tool, das einem viel manuelle Arbeit abnimmt.
- Seite wegen der Ladezeit nicht mit Bildern überladen! Lieber "Thumbnail"-Galerie mit Klickmöglichkeit, wie z.B. die Bildergalerien, die hier anklickbar sind.
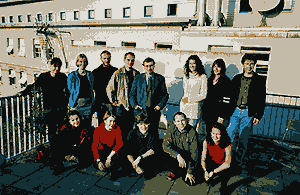
- Nun aber einige Beispiele von Komprimierungen und Qualitätsunterschieden:
Originalbild: 172k, JPG, Breite 400 Pixel, Höchste Qualität (12)

Bild 2: 88k, JPG, Breite 250 Pixel, Höchste Qualität (12)

Bild 3: 29k, JPG, Breite 250 Pixel, Qualität Mittel (7)

Bild 4: 33k, JPG, Breite 400 Pixel, Qualität Niedrig (4) - Schärfe gerade noch im Rahmen

Bild 5: 21k, JPG, Breite 400 Pixel, Qualität sehr niedrig (1) - verschwommene Gesichter

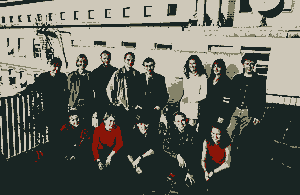
Bild 6: 71k, GIF, Breite 400 Pixel, 256 Farben

Bild 7: 38k, Breite 300 Pixel, 150 Farben

Bild 8: 29k, Breite 300 Pixel, 20 Farben

Bild 9: 18k, Breite 300 Pixel, GIF, 20 Farben

Bild 10: 12k, Breite 300 Pixel, GIF, 10 Farben

Bild 11: 6k, Breite 300 Pixel, GIF, 4 Farben

blog | yakome'tt | projekte | kontakt
last update 18.05.2012 20:28 © jacomet.ch 1999-2005